Benefits of Salesforce Lightning Record Pages
In this article, our Salesforce expert will go over some key benefits of using Lightning Record Pages in your Salesforce Org.
Salesforce Lightning Record Pages offer a whole new set of tools to customize your Salesforce Org. Whether you’re just getting started on your Salesforce journey in Lightning or migrated from Classic, it is always beneficial to look at all the capabilities you can do with the Lightning Record Page.
Lightning Components
One of the gorgeous parts of Lightning Experience is its modularity. The power to create robust, functional, and UX-focused interfaces is possible due to Lightning Components.
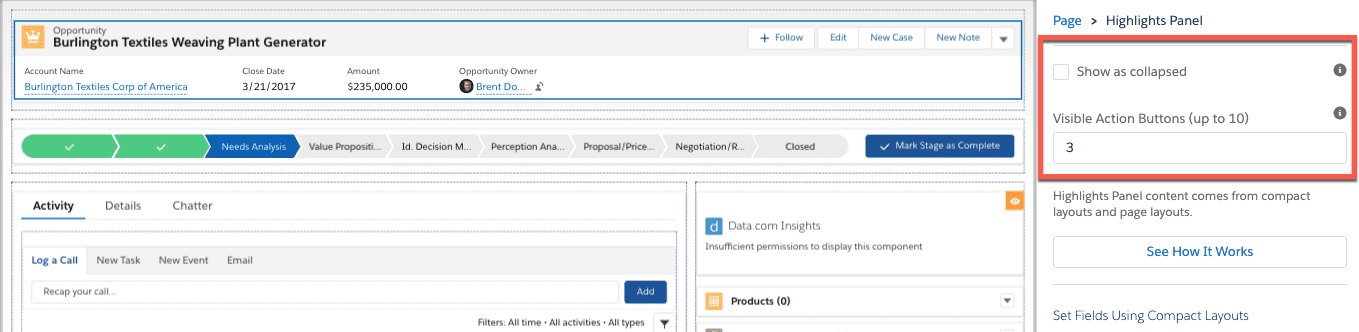
Lightning Components are a part of the Lightning Record Page configuration and offer tons of flexibility. Not only can each record page have a special arrangement of components, but the components themselves have their own properties that can be managed by clicking on a component within the page builder.

In the screenshot above, I have selected the highlights panel. You can see that in the right-hand properties panel, there are have some options to further configure the component. For this specific component, it can be shown collapsed (which would not display the additional fields in the highlights panel), and the number of action buttons that are displayed can be changed.
Dependent Components Within Lightning Record Pages
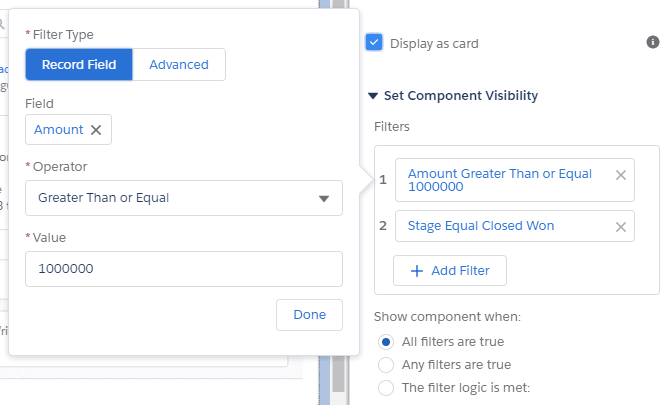
Individual Lightning Components within Lightning Record Pages can be made visible based on specified conditions. This functionality is huge and offers a more dynamic way to engage with the record.

Let’s say that a record should be submitted for approval, but only under certain circumstances. Users will not always remember when the record must be approved. To help users remember, you can add an upscale text component with a reminder to submit the record for approval then have that component display only when the record requires approval.
Components can be visible based on the user’s profile, role, or specific permissions assigned to the user. This is a functionality I find to be tremendously helpful, and something I personally use.
Remember to document it! It’s important to keep a record of what components are dependent and under what conditions. This will make it much simpler to review a document with these permissions rather than clicking into multiple record pages to validate which components have dependencies and if they must be changed or modified.
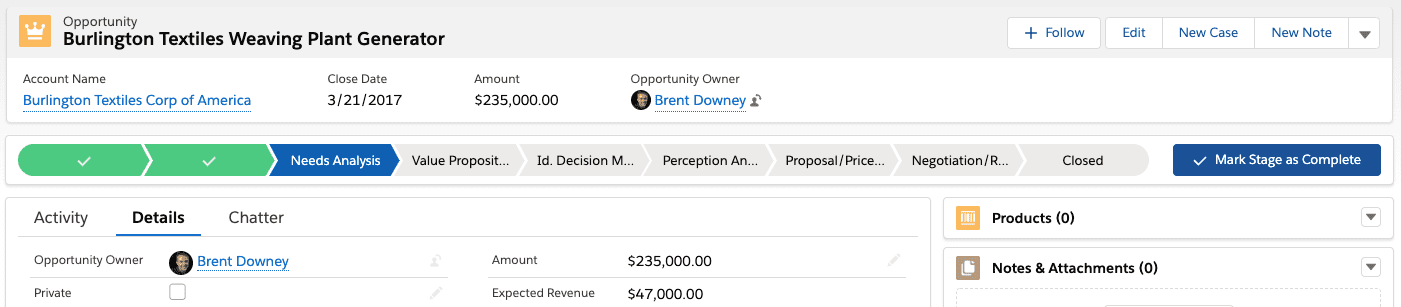
Path
Path is a fantastic way to add a visual process to any object. It allows you to view various record stages in a flow style as well as show key fields and information at each stage of the deal.

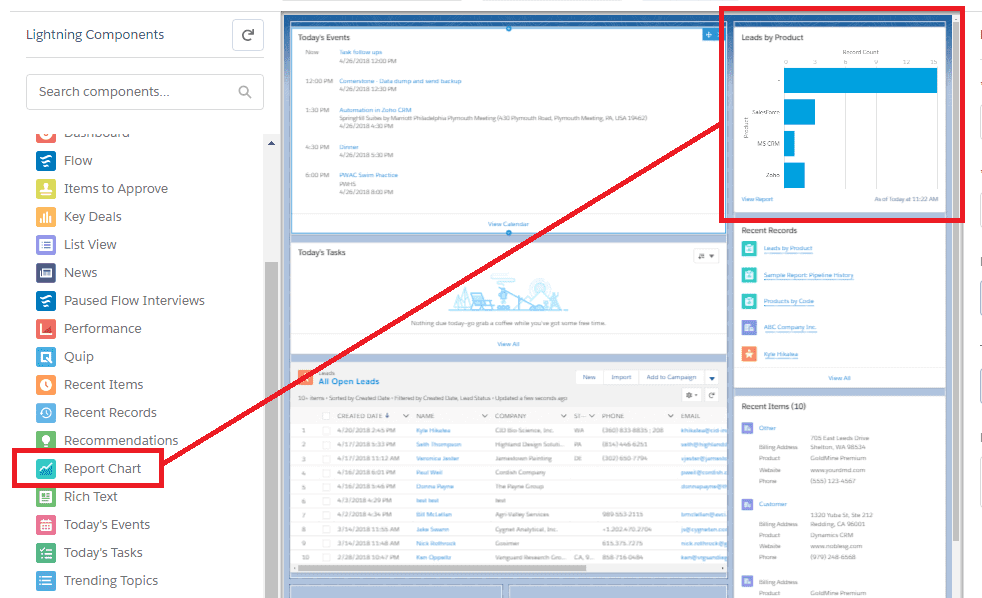
Report Chart Component
Use the Report Chart Component to include a chart from a report in your Lightning Page. If you leave the component’s label field blank, the component’s label will be derived from the report’s label.
The chart will automatically refresh if its report data is more than a day old, but in the component properties, you can choose to display a refresh button to enable users to refresh the chart on demand. Saving the report’s definitions also updates the chart data in the component.

Let’s Get You Set Up
I used a lot these features in recent projects for Smartbridge customers to get the most out of their Salesforce Lightning Experience, and what I have talked about is just the tip of the iceberg. There are many more features and components for us to explore!
Looking for more on Salesforce?
Explore more insights and expertise at smartbridge.com/salesforce
There’s more to explore at Smartbridge.com!
Sign up to be notified when we publish articles, news, videos and more!
Other ways to
follow us: