XAML vs Programmatically Created Views in Xamarin Forms
In this article, we’ll discuss what XAML is, how it works, and if you should use it over code when creating views in Xamarin Forms.
Usability in mobile applications is one of the most important things to consider during development. A user must be able to quickly and easily navigate across your application with minimal effort.
With a framework like Xamarin Forms, creating views that span across multiple platforms allows developers to make clean and maintainable UI (user interface) with a focus on the usability for the user. In Xamarin Forms there are two different methods for developing the UI: the traditional code-based way and the hierarchically formatted XAML.
What is this XAML people keep talking about?
Developers who are familiar with hierarchically based languages such as HTML or XML should have no trouble understanding XAML. XAML (pronounced “zammel” and rhymes with camel) is an XML-based Extensible Application Markup Language developed by Microsoft as a general-purpose markup language for instantiating and initializing objects. XAML has many advantages over code-based UI development.
XAML is much easier to write and maintain.
Before even looking at an example, the fact that XAML is a hierarchical language should give some indication of the simplicity of how it will look.
Charles Petzold, a technical author on Microsoft Windows applications and a Microsoft Most Valued Professional who was named one of Microsoft’s seven Windows Pioneers, talks about the benefits of XAML’s elegance, “You will find that XAML provides a more succinct and elegant definition of the user interface, and has a visual structure that better mimics the tree organization of the visual elements on the page. XAML is also generally easier to maintain and modify than equivalent code.” You can read more about Xamarin Forms and XAML in Charles Petzold’s book, Creating Mobile Apps with Xamarin.Forms.
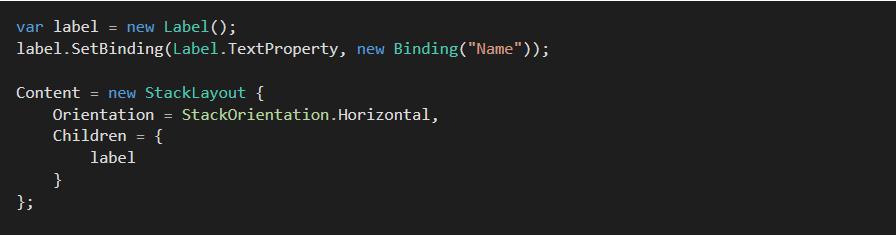
The structure for creating a StackLayout with a single Label and a Model binding attached to the Text property of the Label in code would look something like this:

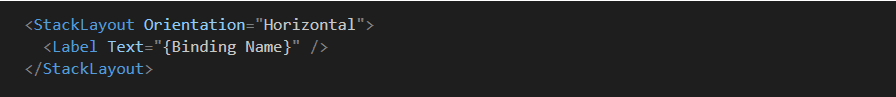
Now the exact same example in XAML:

Both examples use a Label in the View that is nested inside of a StackLayout with a Binding on the Text property of the Label called “Name.” Even someone with very little-to-no knowledge of programming can look at both of these and tell that XAML is much simpler to read through. A good practice that I follow in writing code is to imagine the next person to work on your code is a maniac who knows where you live!
XAML couples nicely with MVVM
Another advantage of XAML is how well it couples with the MVVM design pattern. If you would like to learn more about the MVVM (Model-View-ViewModel) design pattern, Microsoft’s patterns & practices section offers more in-depth information on the topic. To summarize, the main motivations for using MVVM are that:
Separation of concerns is an important concept in application development and is a major reason XAML and MVVM fit so snuggly together. In a Xamarin mobile application, the Models define the structure of the data and how it might look in whatever data storage format is chosen. The ViewModels are created to act as a middle-man between the Models and the Views; they provide the data from the Models that a View can easily interact with. Finally, the Views are responsible for the structure, layout, and appearance of what is basically the “face” of the application.
XAML helps the Views become separate from the ViewModels. The code-based approach tends to lead the developer to ‘program’ the layout with logic, which may include loops or conditional code interspersed within the layout code. The use of DataTriggers in XAML issue the same effect as conditional statements in code and will allow for that desired separation of layout and logic.
The choice is still yours
In the end, the user will still see the same application regardless of if you use XAML or code for creating the application’s Views. There are some developers who will still chose code over XAML for various reasons such as having to write XAML by hand or that Visual Studio doesn’t have great Intellisense yet.
However, I would still argue that the benefits of XAML with its visual simplicity and the ability to separate away layout from logic, outweigh any of its limitations.
Keep Reading: Battle of the Frameworks: Ionic vs Xamarin
Looking for more on Application Development?
Explore more insights and expertise at Smartbridge.com/modernization
There’s more to explore at Smartbridge.com!
Sign up to be notified when we publish articles, news, videos and more!
Other ways to
follow us: